Difference between revisions of "UI node behaviours/2.4"
m (moved UI node behaviours/2.4-dev to UI node behaviours/2.4) |
(No difference)
|
Latest revision as of 22:39, 31 May 2012
This page is autogenerated. Please do not edit it. Use the talk page
or update the source code and generate the wikicode it with ./contrib/scripts/ui/wikidoc.py.
abstractbase
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| baseid | V_INT | Identify the base, from a base ID, the node use. |
abstractnode
Every node extends this node
| Properties | ||
|---|---|---|
| Name | Type | Description |
| align | V_INT | Used to set the position of the node when the parent use a layout manager. Else it do nothing. Available values are: LAYOUTALIGN_TOPLEFT, LAYOUTALIGN_TOP, LAYOUTALIGN_TOPRIGHT, LAYOUTALIGN_LEFT, LAYOUTALIGN_MIDDLE, LAYOUTALIGN_RIGHT, LAYOUTALIGN_BOTTOMLEFT, LAYOUTALIGN_BOTTOM, LAYOUTALIGN_BOTTOMRIGHT, LAYOUTALIGN_FILL. Allowed value depend the layout manager used. The update to date list is into ui_node_panel.c |
| bgcolor | V_COLOR | Background color we want to display. |
| border | V_INT | Border size we want to display. |
| bordercolor | V_COLOR | Border color we want to display. |
| color | V_COLOR | Text color the node will use. |
| contentalign | V_UI_ALIGN | Alignement of the text into the node, or elements into blocks. |
| disabled | V_BOOL | If true, the node is disabled. Few nodes support it, fell free to request an update. |
| excluderect | V_UI_EXCLUDERECT | Special attribute only use into the node description to exclude part of the node (see also ghost). Rectangle position is relative to the node.
|
| font | V_CVAR_OR_STRING | Text font the node will use. @todo use V_REF_OF_STRING when its possible ('font' is never a cvar).
|
| ghost | V_BOOL | If true, the node is not tangible. We click through it, then it will not receive mouse event. |
| height | V_FLOAT | Height of the node (see also size)
|
| image | V_CVAR_OR_STRING | Image to use. Each behaviour use it like they want. @todo Move it into behaviour need it. @todo use V_REF_OF_STRING when its possible ('image' is never a cvar)
|
| indexed | V_BOOL | If true, the node name is indexed into the window. We can access to the node with the path "windowName#nodeName" |
| invis | V_BOOL | If true, the node is not displayed nor or activatable. |
| left | V_FLOAT | Left position of the node (see also pos)
|
| num | V_INT | Used share an int, only used by 1 behavour @todo move it to the right behaviour, delete it
|
| padding | V_INT | Padding size we want to use. Few node support it. |
| pos | V_POS | Top-left position of the node |
| selectcolor | V_COLOR | Text color the node will use when something is selected. |
| size | V_POS | Size of the node |
| string | V_CVAR_OR_LONGSTRING | Text the node will display. |
| tooltip | V_CVAR_OR_LONGSTRING | Tooltip we want to use. |
| top | V_FLOAT | Top position of the node (see also pos)
|
| visiblewhen | V_UI_IF | When invis property is false (default value); this condition say if the node is visible or not. It use a script expression.
|
| width | V_FLOAT | Width of the node (see also size)
|
| Callback event | ||
| Name | Type | Description |
| onchange | V_UI_ACTION | Called when the internal content of the nde change. Each behaviour use it how they need it. @todo Move it where it is need.
|
| onclick | V_UI_ACTION | Called when the user click with left button into the node. |
| onmclick | V_UI_ACTION | Called when the user click with middle button into the node. |
| onmouseenter | V_UI_ACTION | Called when the mouse enter over the node. |
| onmouseleave | V_UI_ACTION | Called when the mouse go out of the node. |
| onrclick | V_UI_ACTION | Called when the user click with right button into the node. |
| onwheel | V_UI_ACTION | Called when the user use the mouse wheel over the node. |
| onwheeldown | V_UI_ACTION | Called when the user use the mouse wheel down over the node. |
| onwheelup | V_UI_ACTION | Called when the user use the mouse wheel up over the node. |
| Methods | ||
| Name | Type | Description |
| createchild | V_UI_NODEMETHOD | Create a new child with name and type. |
| delete | V_UI_NODEMETHOD | Delete the node and remove it from his parent. |
| removeallchild | V_UI_NODEMETHOD | Remove all child from the node (only dynamic allocated nodes). |
abstractoption
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| count | V_INT | number of elements contain the node |
| cvar | V_UI_CVAR | Define the cvar containing the value of the current selected option |
| dataid | V_UI_DATAID | Optional. Data ID we want to use. It must be an option list. It substitute to the inline options |
| fullsize | V_INT | full vertical size (proportional to the number of elements the node contain) |
| lineheight | V_INT | Optional. We can define the height of the block containing an option. |
| viewpos | V_INT | position of the vertical view (into the full number of elements the node contain) |
| viewsize | V_INT | size of the vertical view (proportional to the number of elements the node can display without moving) |
| Callback event | ||
| Name | Type | Description |
| onviewchange | V_UI_ACTION | Called when one of the properties viewpos/viewsize/fullsize change |
abstractscrollable
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| fullsize | V_INT | full vertical size (proportional to the number of elements the node contain) |
| viewpos | V_INT | position of the vertical view (into the full number of elements the node contain) |
| viewsize | V_INT | size of the vertical view (proportional to the number of elements the node can display without moving) |
| Callback event | ||
| Name | Type | Description |
| onviewchange | V_UI_ACTION | Called when one of the properties viewpos/viewsize/fullsize change |
| Methods | ||
| Name | Type | Description |
| movedown | V_UI_NODEMETHOD | Call it to vertically scroll the document down |
| moveend | V_UI_NODEMETHOD | Call it to vertically move the scroll to the end of the document |
| movehome | V_UI_NODEMETHOD | Call it to vertically reset the scroll position to 0 |
| moveup | V_UI_NODEMETHOD | Call it to vertically scroll the document up |
| pagedown | V_UI_NODEMETHOD | Call it to vertically scroll the document down |
| pageup | V_UI_NODEMETHOD | Call it to vertically scroll the document up |
abstractscrollbar
- This node inherite #abstractnode. Check this node for more properties.
The abstractscrollbar is an abstract node (we can't instantiate it). It exists to share same properties for vertical and horizontal scrollbar. At the moment only the concrete vscrollbar.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| current | V_INT | Current position of the scroll. Image of the viewpos from abstractscrollable node.
|
| fullsize | V_INT | Image of the fullsize from abstractscrollable node.
|
| hidewhenunused | V_BOOL | If true, hide the scroll when the position is 0 and can't change (when viewsize >= fullsize).
|
| lastdiff | V_INT | Callback value set when before calling onChange. It is used to know the change apply by the user @Deprecated
|
| viewsize | V_INT | Image of the viewsize from abstractscrollable node.
|
abstractvalue
- This node inherite #abstractnode. Check this node for more properties.
The abstractvalue node is an abstract node (we can't instanciate it). It provide common properties to concrete nodes, to manage a value in a range.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| current | V_CVAR_OR_FLOAT | Current value of the node. It should be a cvar |
| delta | V_CVAR_OR_FLOAT | Value of a positive step. Must be bigger than 1. |
| lastdiff | V_FLOAT | Callback value set when before calling onChange. It is used to know the change apply by the user @Deprecated
|
| max | V_CVAR_OR_FLOAT | Maximum value we can set to the node. It can be a cvar. Default value is 0. |
| min | V_CVAR_OR_FLOAT | Minimum value we can set to the node. It can be a cvar. Default value is 1. |
bar
- This node inherite #abstractvalue. Check this node for more properties.
The bar node display a graphical horizontal slider. We can use it to allow the user to select a value in a range. Or we can use it do only display a value (in this case, you must disable it).
| Properties | ||
|---|---|---|
| Name | Type | Description |
| direction | V_ALIGN | Orientation of the bar. Default value "cr". Other available values are "uc", "lc", "cr", "cl" |
| nohover | V_BOOL | there is no hover effect if this is true |
| readonly | V_BOOL | if true, the user can't edit the content |
baseinventory
- This node inherite #container. Check this node for more properties.
"Base inventory" is one of the container nodes. It allow to see and drag and drop soldier items from a base to soldier equipments.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| columns | V_INT | Custom the number of column we must use to display items. |
| displayammo | V_BOOL | Display/hide ammo. |
| displayammoofweapon | V_BOOL | Display/hide ammo near weapons. |
| displayavailableontop | V_BOOL | Sort the list to display in stock items on top of the list. |
| displayunavailableammoofweapon | V_BOOL | Display/hide out of stock ammo near weapons. displayammoofweapon must be activated first.
|
| displayunavailableitem | V_BOOL | Display/hide out of stock items. |
| displayweapon | V_BOOL | Display/hide weapons. |
| filter | V_INT | Filter items by a category. |
| fullsize | V_INT | Full vertical size (proportional to the number of elements the node contain) |
| viewpos | V_INT | Position of the vertical view (into the full number of elements the node contain) |
| viewsize | V_INT | Size of the vertical view (proportional to the number of elements the node can display without moving) |
| Callback event | ||
| Name | Type | Description |
| onviewchange | V_UI_ACTION | Called when one of the properties viewpos/viewsize/fullsize change |
baselayout
- This node inherite #abstractbase. Check this node for more properties.
basemap
- This node inherite #abstractbase. Check this node for more properties.
battlescape
- This node inherite #abstractnode. Check this node for more properties.
The battlescape node identify the part of the screen the engine use to render battlescape map
button
- This node inherite #abstractnode. Check this node for more properties.
button is a node to define a button with a random size. It is skinned with a special image template (see the image property).
| Properties | ||
|---|---|---|
| Name | Type | Description |
| flipicon | V_BOOL | |
| icon | V_UI_SPRITEREF | Icon used to display the node |
| image (override #abstractnode) | ... | Texture used by the button. It's a normalized texture of 128x128. Normal button start at 0x0, mouse over start at 64x0, mouse click start at 0x64 (but not yet implemented), and disabled start at 64x64. See the image to have a usable template for this node. |
checkbox
- This node inherite #abstractvalue. Check this node for more properties.
The checkbox node is a three state widget. If the value is 0, checkbox is unchecked, if value is bigger than 0, the value is checked; but if the value is under 0, the checkbox display an "invalidate" status.
checkbox check_item {
cvar "*cvar foobar"
pos "410 100"
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| image (override #abstractnode) | ... | Texture used for the widget. Its a 128x128 template image with all three status according to the value, and four status according to the interaction. From left to right: unchecked, checked, and invalidate. From top to bottom: normal, hovered by the mouse, clicked, disabled. |
| Methods | ||
| Name | Type | Description |
| toggle | V_UI_NODEMETHOD | Call it to toggle the node status. |
confunc
- This node inherite #special. Check this node for more properties.
container
- This node inherite #abstractnode. Check this node for more properties.
The container node refer to 3 different nodes merged into a singler one. Both can drag and drop solider items from a container to another one. The first container is a soldier slot. For example, the left arm, the bag pack... The second is the base inventiory (which is now an extended node from container). And the last it a floor container used into the battlescape. The node name itself is used to know the container role.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| lastselectedid | V_INT | Callback value set before calling onSelect. It is used to know the item selected |
| Callback event | ||
| Name | Type | Description |
| onselect | V_UI_ACTION | Callback event called when the user select an item |
controls
- This node inherite #image. Check this node for more properties.
Controls is a special pic entity with which the windows can be moved (drag & drop).
custombutton
- This node inherite #button. Check this node for more properties.
Custombutton is a button using a skin with a fixed size. We can define every pixels into the texture. It can't be bigger than 256x64, because each row of 64 pixels are used for the button status (normal, hovered, disabled, and the last is not used).
// the button use all the size allowed
custombutton button_load
{
pos "780 130"
size "128 64"
click { cmd "echo click;" }
image ui/multi_buttons2
font f_menubig
color "0 0.5 0 1"
selectcolor "1 1 1 1"
string "_Load"
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| background | V_UI_SPRITEREF | Sprite used to display the background |
| texl | V_POS | Skin position. Define the top-left position of the skin we will used from the image. Y should not be bigger than 64. To compute the high corner we use the node size. |
cvarlistener
- This node inherite #special. Check this node for more properties.
| Methods | ||
|---|---|---|
| Name | Type | Description |
| forceBind | V_UI_NODEMETHOD | Force to bind the node to the cvar |
data
- This node inherite #abstractnode. Check this node for more properties.
The data behaviour allow to store string/float number/integer into a node. Is is a vistual node which is not displayed nor activable by input device like mouse. The node can store 3 types, which have no relations together.
data mystring { string "fooo" }
data myfloat { number 1.2 }
data myint { integer 2 }
| Properties | ||
|---|---|---|
| Name | Type | Description |
| integer | V_INT | Store a integer number into the node. |
| number | V_FLOAT | Store a float number into the node. |
| string (override #abstractnode) | ... | Store a string into the node. @note you should note store a cvar ref @todo use a REF_STRING when it is possible
|
editor
- This node inherite #special. Check this node for more properties.
Editor is an invisible node used to create an edition mode. The edition mode allow user to move and resize all visible nodes.
| Methods | ||
|---|---|---|
| Name | Type | Description |
| selectfirstchild | V_UI_NODEMETHOD | select first child node (according to the current one) |
| selectnext | V_UI_NODEMETHOD | select the next node (according to the current one) |
| selectparent | V_UI_NODEMETHOD | select the parent node (according to the current one) |
| start | V_UI_NODEMETHOD | start edition mode |
| stop | V_UI_NODEMETHOD | stop edition mode |
ekg
- This node inherite #image. Check this node for more properties.
Health and morale ekg images for actors
| Properties | ||
|---|---|---|
| Name | Type | Description |
| scale | V_FLOAT | @todo Need documentation
|
| scrollspeed | V_FLOAT | @todo Need documentation
|
func
- This node inherite #special. Check this node for more properties.
image
- This node inherite #abstractnode. Check this node for more properties.
The pic behaviour allow to draw an image or a part of an image into the GUI. It provide some layout properties. We can use it like an active node (mouse in/out/click...) but in this case, it is better to use nodes with a semantics (like button, or checkbox).
image aircraft_return
{
src ui/buttons_small
pos "550 410"
texl "0 32"
texh "16 48"
[..]
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| mousefx | V_BOOL | Now this property do nothing. But we use it like a tag, to remember nodes we should convert into button... @todo delete it when its possible (use more button instead of image)
|
| preventratio | V_BOOL | Do not change the image ratio. The image will be proportionally stretched. |
| src | V_CVAR_OR_STRING | Source of the image |
| texh | V_POS | Texture high. Optional. Define the higher corner of the texture we want to display. Used with texl to crop the image. |
| texl | V_POS | Texture low. Optional. Define the lower corner of the texture we want to display. Used with texh to crop the image. |
item
- This node inherite #model. Check this node for more properties.
An item is only a model node allowing to display soldier armour. Soldier armour is an image, not a model.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| containerlike | V_BOOL | Display an item like a container node do it |
keybinding
- This node inherite #abstractnode. Check this node for more properties.
This node implements the key binding change and display
| Properties | ||
|---|---|---|
| Name | Type | Description |
| bindingwidth | V_INT | |
| keyspace | V_INT | |
linechart
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| axescolor | V_COLOR | Axe color. |
| dataid | V_UI_DATAID | Identity the shared data the node use. It must be a LINESTRIP data. |
| displayaxes | V_BOOL | If true, it display axes of the chart. |
map
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| padding-right | V_FLOAT | Use a right padding. |
| Methods | ||
| Name | Type | Description |
| zoomin | V_UI_NODEMETHOD | Call it to zoom out of the map |
| zoomout | V_UI_NODEMETHOD | Call it to zoom into the map |
material_editor
- This node inherite #abstractscrollable. Check this node for more properties.
Material editor related code
messagelist
- This node inherite #abstractscrollable. Check this node for more properties.
model
- This node inherite #abstractnode. Check this node for more properties.
This node allow to include a 3D-model into the GUI. It provide a way to create composite models, check How to script UI#How to create a composite model. We call it "main model" when a model is a child node of a non model node, and "submodel" when the node is a child node of a model node.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| angles | V_VECTOR | Main model only. Point of view. |
| anim | V_CVAR_OR_STRING | Both. Name of the animation for the model |
| autoscale | V_BOOL | Main model only. Auto compute the "better" scale for the model. The function dont work very well at the moment because it dont check the angle and no more submodel bounding box. |
| clipoverflow | V_BOOL | Main model only. Clip the model with the node rect |
| omega | V_VECTOR | Main model only. Rotation vector of the model. |
| origin | V_VECTOR | Main model only. Position of the model relative to the center of the node. |
| rotatewithmouse | V_BOOL | Main model only. Allow to change the POV of the model with the mouse (only for main model) |
| scale | V_VECTOR | Both. Scale the model |
| skin | V_CVAR_OR_STRING | Both. Name of the skin for the model. |
| src | V_CVAR_OR_STRING | Source of the model. The path to the model, relative to base/models
|
| tag | V_CVAR_OR_STRING | Submodel only. A tag name to link the model to the parent model. |
null
- This node inherite #special. Check this node for more properties.
option
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| collapsed | V_BOOL | If true, child are not displayed |
| flipicon | V_BOOL | |
| icon | V_UI_SPRITEREF | Icon used to display the node |
| label | V_STRING | Displayed text |
| value | V_STRING | Value of the option |
optionlist
- This node inherite #abstractoption. Check this node for more properties.
optiontree
- This node inherite #abstractoption. Check this node for more properties.
| Methods | ||
|---|---|---|
| Name | Type | Description |
| setselectedvalue | V_UI_NODEMETHOD | Call it to toggle the node status. |
panel
- This node inherite #abstractscrollable. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
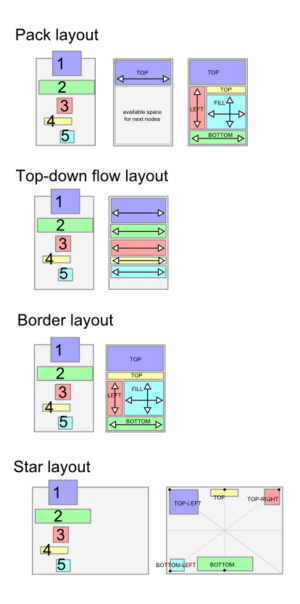
| layout | V_INT | Select a layout manager to set position and size of child. Most of layout manager do not move or resize child without align property set. In the image, number identify the position of the child into node, and same color identify the same node. Text on child display the value of the "align" property of each child. |
| layoutColumns | V_INT | Number of column use to layout children (used with LAYOUT_COLUMN) |
| layoutMargin | V_INT | Margin use to layout children (margin between children) |
| wheelscrollable | V_BOOL | If scrolling via mousewheel is enabled |
radar
- This node inherite #abstractnode. Check this node for more properties.
radiobutton
- This node inherite #abstractnode. Check this node for more properties.
The radiobutton is a clickable widget. Commonly, with use it in a group of radiobuttons; the user is allowed to choose only one button from this set. The current implementation share the value of the group with a cvar, and each button use is own value. When the cvar equals to a button value, this button is selected.
radiobutton foo {
cvar "*cvar:foobar"
value 4
icon boo
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| background | V_UI_SPRITEREF | Sprite used to display the background |
| cvar | V_UI_CVAR | Cvar name shared with the radio button group to identify when a radio button is selected. |
| flipicon | V_BOOL | |
| icon | V_UI_SPRITEREF | Icon used to display the node |
| stringValue | V_CVAR_OR_STRING | String Value defining the radiobutton. Cvar is updated with this value when the radio button is selected. |
| value | V_FLOAT | Numerical value defining the radiobutton. Cvar is updated with this value when the radio button is selected. |
rows
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| color1 | V_COLOR | Background color for odd elements |
| color2 | V_COLOR | Background color for even elements |
| current | V_INT | Element number on the top of the list. It is used to scroll the node content. |
| lineheight | V_INT | Element height |
selectbox
- This node inherite #abstractoption. Check this node for more properties.
selectbox texres_box
{
{
image "ui/selectbox"
pos "774 232"
size "100 20"
color "0.6 0.6 0.6 0.3"
cvar "*cvar:gl_maxtexres"
}
option low_value {
label "_Low"
value "256"
}
option medium_value {
label "_Medium"
value "512"
}
}
sequence
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| src | V_CVAR_OR_STRING | Source of the video. File name without prefix ./base/videos and without extension |
| Callback event | ||
| Name | Type | Description |
| onEnd | V_UI_ACTION | Called when the sequence end |
special
- This node inherite #abstractnode. Check this node for more properties.
spinner
- This node inherite #abstractvalue. Check this node for more properties.
The spinner node is a vertical widget used to change a value.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| image (override #abstractnode) | ... | Texture used for the widget. Its a 64x64 template image with all four status. The top button take the first vertical 9 pixels, the bottom button use the last 10 pixels. See the sample image. |
| shiftincreasefactor | V_FLOAT | Defines a factor that is applied to the delta value when the shift key is held down. |
| size (override #abstractnode) | ... | The size of the widget is uneditable. Fixed to 15x19. |
spinner2
- This node inherite #spinner. Check this node for more properties.
The spinner2 node is a vertical widget used to change a numerical value. It use 3 sprites to display the node: A sprite for the background, a sprite for the top button, and a sprite for a bottom button. All are displayed in the center of the node. And according to the node status and the mouse position, and displayed nornal, hovered, or disabled. This node extends spinner node and only override the draw method. Then the behaviour is the same as the spinner.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| background | V_UI_SPRITEREF | Backround used to display the spinner. It is displayed in the center of the node. |
| bottomIcon | V_UI_SPRITEREF | Sprite used to decorate the bottom button of the spinner. It is displayed in the center of the node. |
| topIcon | V_UI_SPRITEREF | Top icon used to decorate the top button of the spinner. It is displayed in the center of the node. |
string
- This node inherite #abstractnode. Check this node for more properties.
A string can be a normal string, or a cvar string. A string prefixed with a "_" is the auto translated.
string team_members
{
string "_Team Members:"
pos "480 486"
size "200 30"
}
string team_hired
{
string "*cvar:foobar"
pos "480 508"
size "200 30"
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| longlines | V_INT | What to do with text lines longer than node width. Default is to wordwrap them to make multiple lines. It can be LONGLINES_WRAP, LONGLINES_CHOP, LONGLINES_PRETTYCHOP |
tab
- This node inherite #abstractoption. Check this node for more properties.
tbar
- This node inherite #abstractvalue. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| texh | V_POS | @todo Need documentation
|
| texl | V_POS | @todo Need documentation
|
text
- This node inherite #abstractscrollable. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| dataid | V_UI_DATAID | One of the list TEXT_STANDARD, TEXT_LIST, TEXT_UFOPEDIA, TEXT_BUILDINGS, TEXT_BUILDING_INFO, TEXT_RESEARCH, TEXT_RESEARCH_INFO, TEXT_POPUP, TEXT_POPUP_INFO, TEXT_AIRCRAFT_LIST, TEXT_AIRCRAFT, TEXT_AIRCRAFT_INFO, TEXT_MESSAGESYSTEM, TEXT_CAMPAIGN_LIST, TEXT_MULTISELECTION. There are more IDs in use - see ui_data.h for an up-to-date list. Display a shared content registered by the client code. |
| lineheight | V_INT | Size between two lines. Default value is 0, in this case it use a line height according to the font size. |
| lines | V_INT | Number of lines contained into the node. Currently, it translate the scrollable property fullSize @todo For a smooth scroll we should split that
|
| lineselected | V_INT | Current selected line |
| longlines | V_INT | What to do with text lines longer than node width. Default is to wordwrap them to make multiple lines. It can be LONGLINES_WRAP, LONGLINES_CHOP, LONGLINES_PRETTYCHOP |
| mousefx | V_BOOL | Highlight each node elements when the mouse move over the node. @todo delete it went its possible (need to create a textlist...)
|
| rows | V_INT | Number of visible line we can display into the node height. Currently, it translate the scrollable property viewSize @todo For a smooth scroll we should split that
|
| tabwidth | V_INT | Bigger size of the width replacing a tab character. |
text2
- This node inherite #text. Check this node for more properties.
textentry
- This node inherite #abstractnode. Check this node for more properties.
This node allow to edit a cvar text with the keyboard. When we click on the node, we active the edition, we can validate it with the RETURN key, or abort it with ESCAPE key. A validation fire a scriptable callback event. We can custom the mouse behaviour when we click outside the node in edition mode. It can validate or abort the edition.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| clickOutAbort | V_BOOL | ustom the mouse event behaviour. When we are editing the text, if we click out of the node, the edition is aborted. Changes on the text are canceled, and no change event are fired. |
| image (override #abstractnode) | ... | Texture used by the button. It's a normalized texture of 128x128. Normal button start at 0x0, mouse over start at 64x0, mouse click start at 0x64 (but not yet implemented), and disabled start at 64x64. See the image to have a usable template for this node. |
| isPassword | V_BOOL | Custom the draw behaviour by hiding each character of the text with a star (*). |
| onChange | ... | Call back event (like click...) fired when the text is changed, after validation. An abort of the edition dont fire this event. |
| onClick | ... | Call back event called when we click on the node. If the click select the node, it called before we start the cvar edition. |
| Callback event | ||
| Name | Type | Description |
| onAbort | V_UI_ACTION | Call it when we abort the edition |
| Methods | ||
| Name | Type | Description |
| edit | V_UI_NODEMETHOD | Call it to force node edition |
textlist
- This node inherite #text. Check this node for more properties.
texture
- This node inherite #abstractnode. Check this node for more properties.
The texture behaviour allow to draw a motif (an image) in all the surface of the a node. The image is not stretched but looped.
texture background
{
image ui/wood
[..]
}
| Properties | ||
|---|---|---|
| Name | Type | Description |
| src | V_CVAR_OR_STRING | Source of the texture |
todo
- This node inherite #string. Check this node for more properties.
A node allowing to tag a GUI with comment (only visible on debug mode).
video
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| nosound | V_BOOL | Use or not the music from the video. |
| src | V_CVAR_OR_STRING | Source of the video. File name without prefix ./base/videos and without extension |
| Callback event | ||
| Name | Type | Description |
| onEnd | V_UI_ACTION | Invoked when video end. |
vscrollbar
- This node inherite #abstractscrollbar. Check this node for more properties.
window
- This node inherite #abstractnode. Check this node for more properties.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| closebutton | V_BOOL | Add a button on the top right the window to close it. Updating this attribute at the runtime will change nothing. |
| dragbutton | V_BOOL | Create subnode allowing to move the window when we click on the header. Updating this attribute at the runtime will change nothing. |
| dropdown | V_BOOL | If true, if the user click outside the window, it will close it. |
| fill | V_BOOL | If true, the window is filled according to the widescreen. |
| image (override #abstractnode) | ... | Texture to use. The texture is a cut of 9 portions (left, middle, right x top, middle, bottom). Between all this elements, we use a margin of 3 pixels (purple mark into the sample). Graphically we see only a 1 pixel margin, because, for a problem of lossy compression of texture it's not nice to have a pure transparent pixel near the last colored one, when we cut or stretch textures. |
| modal | V_BOOL | If true, the user can't select something outside the modal window. He must first close the window. |
| noticepos | V_POS | In windows where notify messages appear (like e.g. the video options window when you have to restart the game until the settings take effects) you can define the position of those messages with this option. |
| preventtypingescape | V_BOOL | If true, the user can't use ESC key to close the window. |
| starlayout | V_BOOL | If true, when the window size change, the window content position is updated according to the "star" layout. @todo Need more documentation.
|
| timeout | V_INT | This property control milliseconds between each calls of onEvent. If value is 0 (the default value) nothing is called. We can change the value at the runtime.
|
| Callback event | ||
| Name | Type | Description |
| onEvent | V_UI_ACTION | Invoked periodically. See timeout.
|
| onScriptLoaded | V_UI_ACTION | Invoked after all UI scripts are loaded. |
| onWindowClosed | V_UI_ACTION | Invoked when the window is removed from the rendering stack. |
| onWindowOpened | V_UI_ACTION | Invoked when the window is added to the rendering stack. |
zone
- This node inherite #abstractnode. Check this node for more properties.
The zone node allow to create an hidden active node. Currently we only use it to support repeat mouse actions without merging the code which managing this feature.
| Properties | ||
|---|---|---|
| Name | Type | Description |
| clickdelay | V_INT | Delay it is used between 2 calls of onclick.
|
| repeat | V_BOOL | If true, the onclick call back is called more than one time if the user do not release the button.
|